What is disabled in CSS?
How to use disabled CSS or enabled CSS?
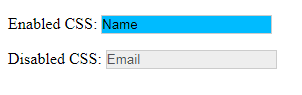
Disabled CSS and enabled CSS are the both same if we use the disabled property in the HTML and define a class in the CSS then show color or set any property then show as given below example:
by default enabled CSS work. Both properties will work with the form elements.
Disabled CSS and enabled CSS are the both same if we use the disabled property in the HTML and define a class in the CSS then show color or set any property then show as given below example:
by default enabled CSS work. Both properties will work with the form elements.
<style>
input[type=text]:
background: #0bf;
border: 1px solid
}
input[type=email]:
background: #eee;
border: 1px solid
}
</style>
<form>
<p>Enabled CSS: <input
<p>Disabled CSS: <
<p>Enabled CSS: <input
<p>Disabled CSS: <
</form>


No comments:
Note: Only a member of this blog may post a comment.